使用volantis中遇到几个坑,如volantis404页面不生效,sidebar效果不生效,如何更改图片尺寸,手机模式下toc会被遮挡等,这里做了笔记
404页面不生效
按照官方的文档配置404页面,在本地打开一个不存在的页面,并不显示404页面,重启服务器依然不行。干脆直接放到GitHub page上,结果404页面能生效
结论:如果本地404页面不生效,就上传到服务器端查看是否生效
sidebar效果不生效
我的volantis版本是volantis5.7,主题文件设置中的sidebar的shadow, floatable, blur效果不生效
1 | sidebar: |
我的方法是打开blog\node_modules\hexo-theme-volantis\layout\_widget,这里存放着sidebar的各个组件。
以下以修改blogger组件为例:
找到代码
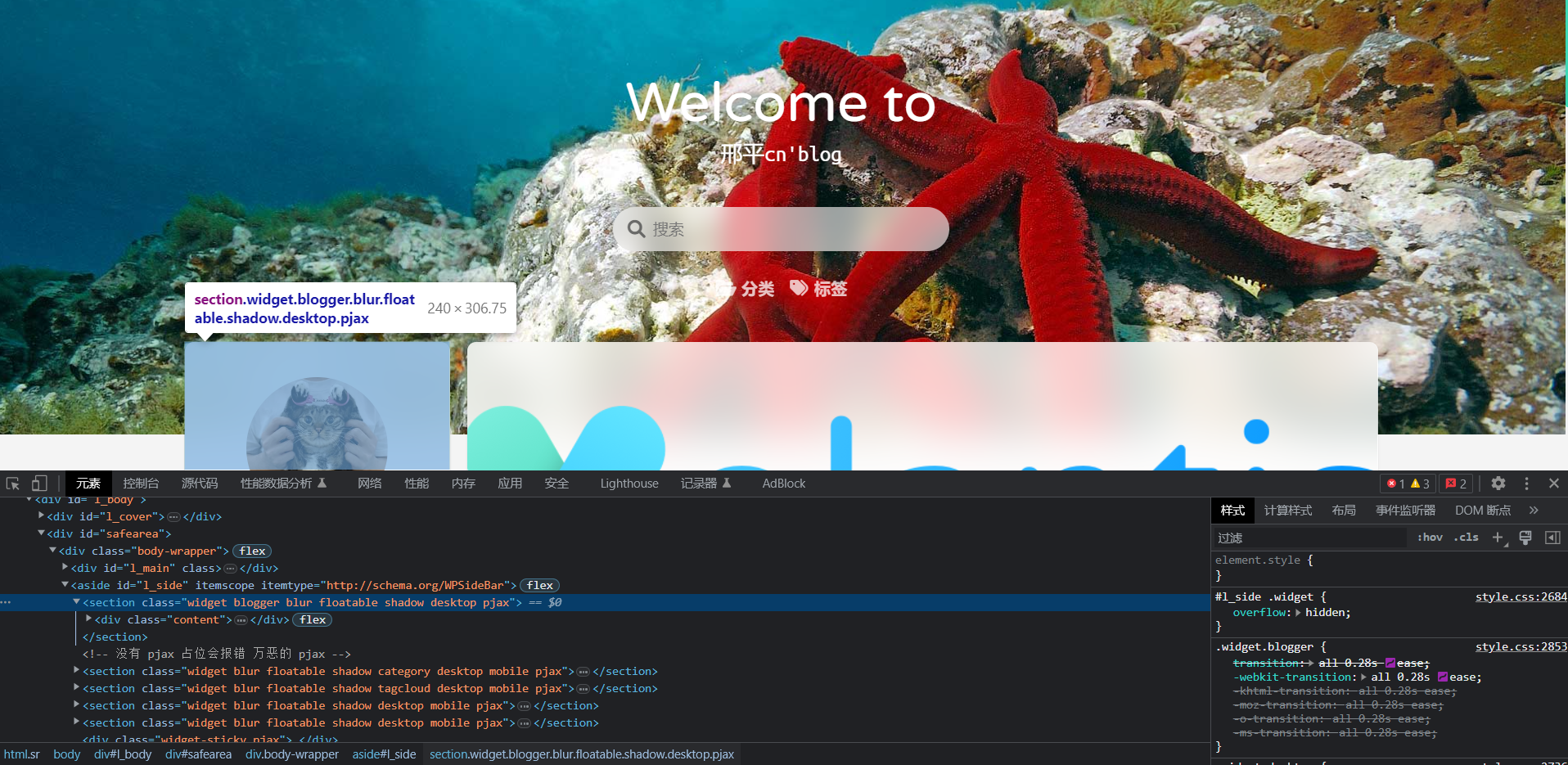
1 | <section class="widget <%- item.class %> <%- page.widget_platform %> <%- page.widget_pjax %>"> |
可以看到class中是没有shadow, floatable, blur的,只需要我们手动添加关键词就能生效
1 | <section class="widget blur floatable shadow <%- item.class %> <%- page.widget_platform %> <%- page.widget_pjax %>"> |
刷新就可以看到效果生效,左边的blogger组件有高斯模糊并且有阴影效果了。

其他组件也是同样的方法,关键是要找到这行代码
1 | <section class="widget ..."> |
这行代码可以在浏览器打开元素查看器找到
按F12可以打开元素查看器

更改图片显示尺寸和圆角半径
图片显示尺寸
使用以下代码,则能显示如本post中的图片一样的效果
{% image https://cdn.jsdelivr.net/gh/xingpingcn/picx-images-hosting@master/20230420/image.2v43xxro3vs0.png::width=80%::alt=效果 %}
其中的url,width和alt可以自己修改。width的单位可以是px也可以是百分比%
图片圆角半径
打开\img.styl就可以修改圆角半径
1 | .md |
其中的border-radius就是半径的key(默认的配置文件中应该有3个,我没有复制全),修改你想要的value。
如果在像我一样在第7行行尾添加a>img,则可以修改使用gallery标签插件的图片中border-radius的值。
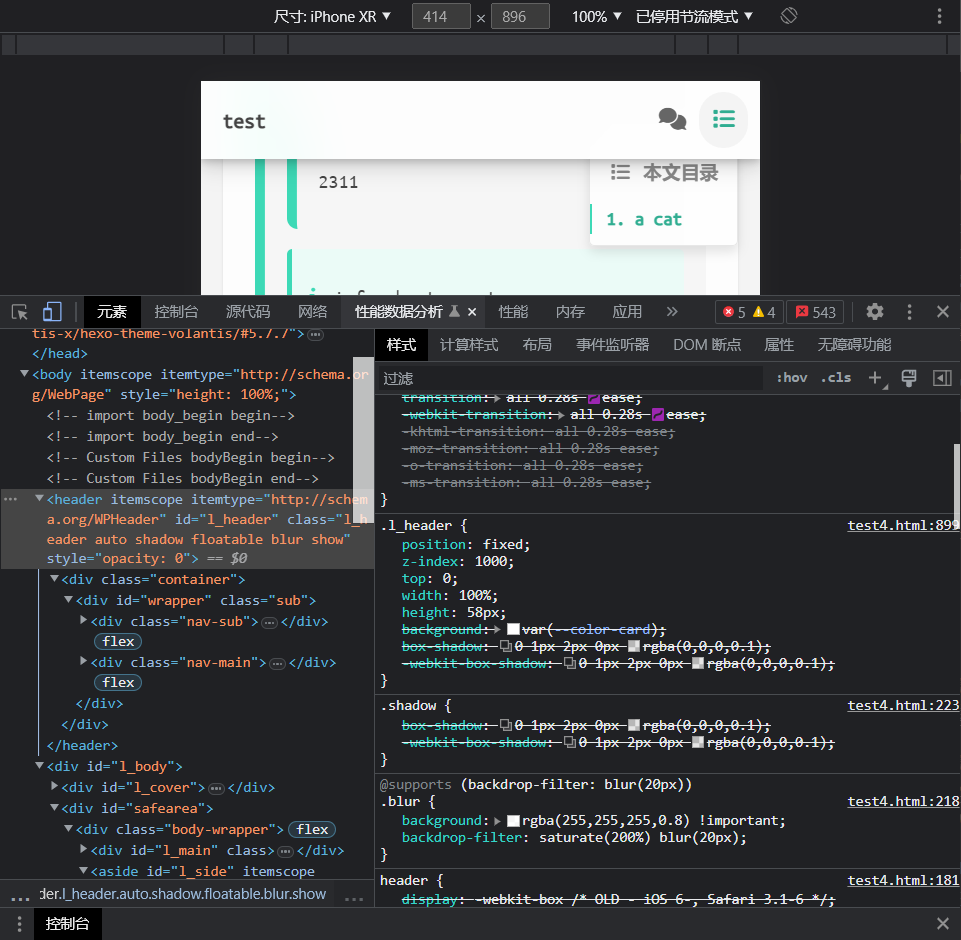
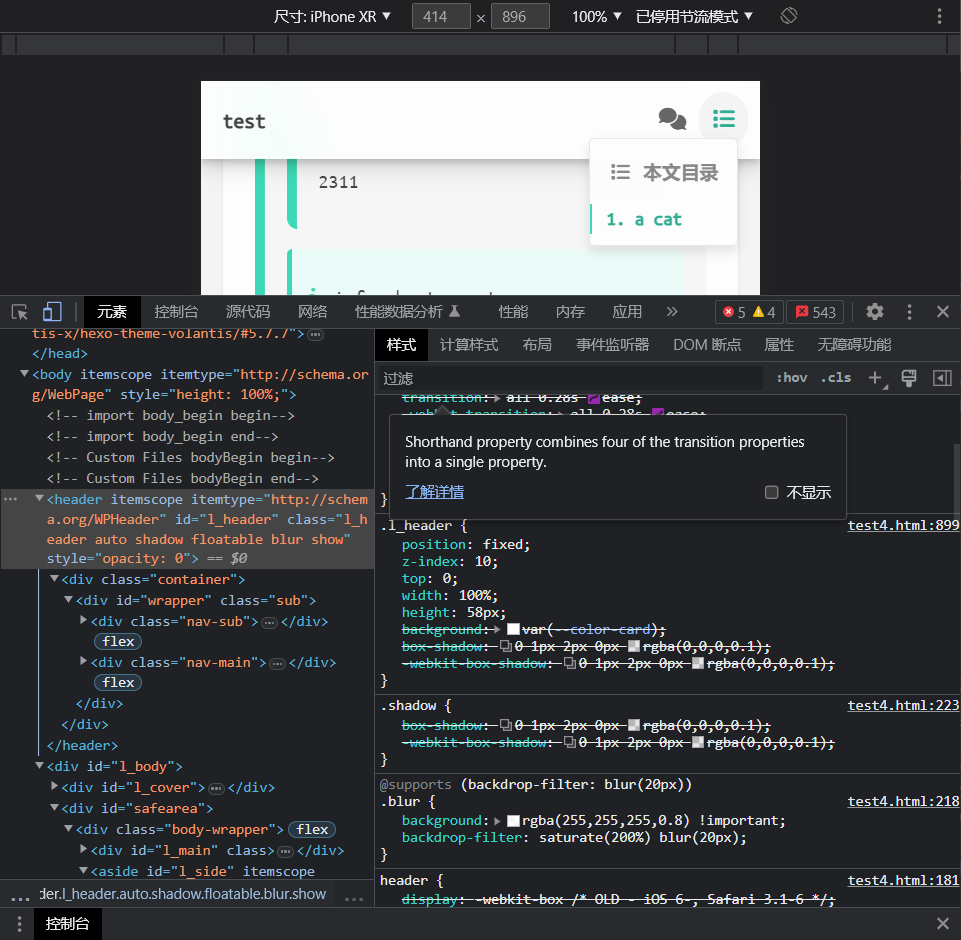
解决手机模式下toc会被遮挡的问题
只需要在\navbar_first.styl中修改z-index值为一个较小的数字。
1 | .l_header |
引入css的rel=preload跨域问题
如果你的_config.yml中设置的css链接是跨域url,例如使用了cdn,在浏览器的控制台中报错A preload for .css is found, but is not used because the request credentials mode does not match. Consider taking a look at crossorigin attribute,则需要修改head.ejs。
NOTE
如果css资源路径域名和你的博客域名一致则不需要改
1 | cdn: |
1 | <!-- 更改之前 --> |